ADRO TEXTILE Konveksi Murah Indonesia - Tlp 081362666444 ! - ADRO TEXTILE adalah nama perusahaan konveksi yang lahir dari inspirsai anak bangsa yang ingin berkarya untuk hasil yang maksimal sehingga dikenal de negeri ini bahkan ke luar negeri hal ini sesuai dari kalimat yang menjadi Visi ADRO TEXTILE yang berbunyi " Membangun usaha karya anak bangsa yang mampu mendunia " ini adalah sebuah kata yang hebat dan menjadi sebuah kata magic bagi anak muda Indonesia.
http://terserahmwgue.blogspot.com/2014/04/adro-textile-konveksi-murah-indonesia.html
MENGURUTKAN DATA TABULAR (DALAM TABEL) SETIAP KOLOM SECARA ASCENDING DI CODEIGNITER 2.1.3
Kali ini saya akan share bagaimana mengurutkan data dalam tabel dengan hanya mengklik nama kolom di setiap kolomnya dalam codeigniter 2.1.3 disertai dengan pagination di bawah kolom setiap halamannya.
Untuk yang belum install silakan klik link ini, download codeigniter 2.1.3.
Ok, langsung ke pembahasan aja.
Siapkan Database
Disini saya menggunakan database contoh dari mysql yang bernama sakila, Jadi sobat buat dulu database bernama sakila dan ekspor file sql yang saya sediakan. Pertama ekspor sakila-schema.sql kemudian sakila-data.sql. Atau jika sobat punya database sendiri, sobat bisa menggunakannya.
Konfigurasi CodeIgniter
Edit file application/config/config.php seperti ini
Edit file application/config/autoload.php seperti ini
Edit file application/config/database.php seperti ini
Edit file application/config/routes.php seperti ini
Membuat Controller
Dengan editor teks buat file application/controllers/films.php dan isikan dengan koding dibawah ini :
Membuat Model
Dengan editor teks buat file application/models/film_model.php dan isikan dengan koding dibawah ini :
Membuat View
Dengan editor teks buat file application/views/film_v.php dan isikan dengan koding dibawah ini :
Siapkan Database
Disini saya menggunakan database contoh dari mysql yang bernama sakila, Jadi sobat buat dulu database bernama sakila dan ekspor file sql yang saya sediakan. Pertama ekspor sakila-schema.sql kemudian sakila-data.sql. Atau jika sobat punya database sendiri, sobat bisa menggunakannya.
Konfigurasi CodeIgniter
Edit file application/config/config.php seperti ini
//isikan dengan alamat root sobat $config['base_url'] = 'http://localhost/ci_zone/ci_day15/'; //hapus file index.php $config['index_page'] = '';//dari config diatas sobat akan menghapus file index.php dan diganti dengan menambahkan file .htaccess di folder root.
Edit file application/config/autoload.php seperti ini
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url','form');
Edit file application/config/database.php seperti ini
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = 'root'; $db['default']['database'] = 'sakila'; $db['default']['dbdriver'] = 'mysql';
Edit file application/config/routes.php seperti ini
$route['default_controller'] = "films/display";
Membuat Controller
Dengan editor teks buat file application/controllers/films.php dan isikan dengan koding dibawah ini :
<?php
class Films extends CI_Controller {
function display($sort_by = 'title', $sort_order = 'asc', $offset = 0) {
$limit = 20;
$data['fields'] = array(
'FID' => 'ID',
'title' => 'Title',
'category' => 'Category',
'length' => 'Length',
'rating' => 'Rating',
'price' => 'Price'
);
$this->load->model('Film_model');
$results = $this->Film_model->search($limit, $offset, $sort_by, $sort_order);
$data['films'] = $results['rows'];
$data['num_results'] = $results['num_rows'];
// pagination
$this->load->library('pagination');
$config = array();
$config['base_url'] = site_url("films/display/$sort_by/$sort_order");
$config['total_rows'] = $data['num_results'];
$config['per_page'] = $limit;
$config['uri_segment'] = 5;
$this->pagination->initialize($config);
$data['pagination'] = $this->pagination->create_links();
$data['sort_by'] = $sort_by;
$data['sort_order'] = $sort_order;
$this->load->view('film_v', $data);
}
}
Membuat Model
Dengan editor teks buat file application/models/film_model.php dan isikan dengan koding dibawah ini :
<?php
class Film_model extends CI_Model {
function search($limit, $offset, $sort_by, $sort_order) {
$sort_order = ($sort_order == 'desc') ? 'desc' : 'asc';
$sort_columns = array('FID', 'title', 'category', 'length', 'rating', 'price');
$sort_by = (in_array($sort_by, $sort_columns)) ? $sort_by : 'title';
// results query
$q = $this->db->select('FID, title, category, length, rating, price')
->from('film_list')
->limit($limit, $offset)
->order_by($sort_by, $sort_order);
$ret['rows'] = $q->get()->result();
// count query
$q = $this->db->select('COUNT(*) as count', FALSE)
->from('film_list');
$tmp = $q->get()->result();
$ret['num_rows'] = $tmp[0]->count;
return $ret;
}
}
Membuat View
Dengan editor teks buat file application/views/film_v.php dan isikan dengan koding dibawah ini :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>Films</title>
<meta charset="UTF-8">
<style>
* {
font-family: Arial;
font-size: 12px;
}
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #666666;
padding: 4px;
}
div {
margin: 4px;
}
.sort_asc:after {
content: "▲";
}
.sort_desc:after {
content: "▼";
}
</style>
</head>
<body>
<div>
Found <?php echo $num_results; ?> films
</div>
<table>
<thead>
<?php foreach($fields as $field_name => $field_display): ?>
<th <?php if ($sort_by == $field_name) echo "class=\"sort_$sort_order\"" ?>>
<?php echo anchor("films/display/$field_name/" .
(($sort_order == 'asc' && $sort_by == $field_name) ? 'desc' : 'asc') ,
$field_display); ?>
</th>
<?php endforeach; ?>
</thead>
<tbody>
<?php foreach($films as $film): ?>
<tr>
<?php foreach($fields as $field_name => $field_display): ?>
<td>
<?php echo $film->$field_name; ?>
</td>
<?php endforeach; ?>
</tr>
<?php endforeach; ?>
</tbody>
</table>
<?php if (strlen($pagination)): ?>
<div>
Pages: <?php echo $pagination; ?>
</div>
<?php endif; ?>
</body>
</html>
sekian dulu, silakan tambahan komentar sobat kalau ada yang kurang ya..MEMBUAT SHOPPING CART SEDERHANA DI CODEIGNITER 2.1.3
Rasanya sudah lama ga nulis di blog, hehehehe (walaupun cuma 2 minggu). Ok sobat kali ini saya akan membagikan tutorial membuat shopping cart sederhana di CodeIgniter yang membutuhkan library Cart bawaan CI. Dan untuk diketahui library cart mendukung penggunaan library session, cart akan disimpan dalam session, jadi sobat harus menset dulu encryption_key dalam config.php. Tenang saja nanti saya jelaskan.
STEP 1 : Membuat Controller
Dengan menggunakan editor teks, buatlah file shop.php dan tulis kode dibawah ini lalu simpan dalam folder application/controllers :
STEP 2 : Membuat Model
Dengan menggunakan editor teks, buatlah file products_model.php dan tulis kode dibawah ini lalu simpan dalam folder application/models :
STEP 3 : Membuat View
Dengan menggunakan editor teks, buatlah file products.php dan tulis kode dibawah ini lalu simpan dalam folder application/views :
Dengan menggunakan editor teks, buatlah file shop.php dan tulis kode dibawah ini lalu simpan dalam folder application/controllers :
<?php
class Shop extends CI_Controller {
function index() {
$this->load->model('Products_model');
$data['products'] = $this->Products_model->get_all();
$this->load->view('products', $data);
}
function add() {
$this->load->model('Products_model');
$product = $this->Products_model->get($this->input->post('id'));
$insert = array(
'id' => $this->input->post('id'),
'qty' => 1,
'price' => $product->harga,
'name' => $product->nama
);
if ($product->nama_pilihan) {
$insert['options'] = array(
$product->nama_pilihan=> $product->nilai_pilihan[$this->input->post($product->nama_pilihan)]
);
}
$this->cart->insert($insert);
redirect('shop');
}
function remove($rowid) {
$this->cart->update(array(
'rowid' => $rowid,
'qty' => 0
));
redirect('shop');
}
}
STEP 2 : Membuat Model
Dengan menggunakan editor teks, buatlah file products_model.php dan tulis kode dibawah ini lalu simpan dalam folder application/models :
<?php
class Products_model extends CI_Model {
function get_all() {
$results = $this->db->get('produk')->result();
foreach ($results as &$result) {
if ($result->nilai_pilihan) {
$result->nilai_pilihan = explode(',',$result->nilai_pilihan);
}
}
return $results;
}
function get($id) {
$results = $this->db->get_where('produk', array('id' => $id))->result();
$result = $results[0];
if ($result->nilai_pilihan) {
$result->nilai_pilihan = explode(',',$result->nilai_pilihan);
}
return $result;
}
}
STEP 3 : Membuat View
Dengan menggunakan editor teks, buatlah file products.php dan tulis kode dibawah ini lalu simpan dalam folder application/views :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>Shop</title>
<meta charset="UTF-8">
<link href="<?php echo base_url();?>/css/style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="products">
<ul>
<?php foreach ($products as $product): ?>
<li>
<?php echo form_open('shop/add'); ?>
<div class="name"><?php echo $product->nama; ?></div>
<div class="thumb">
<?php echo img(array(
'src' => 'images/' . $product->gambar,
'class' => 'thumb',
'alt' => $product->nama,
'width'=>100
)); ?>
</div>
<div class="price">Rp <?php echo $product->harga; ?></div>
<div class="option">
<?php if ($product->nama_pilihan): ?>
<?php echo form_label($product->nama_pilihan, 'pilihan_'. $product->id); ?>
<?php echo form_dropdown(
$product->nama_pilihan,
$product->nilai_pilihan,
NULL,
'id="option_'. $product->id.'"'
); ?>
<?php endif; ?>
</div>
<?php echo form_hidden('id', $product->id); ?>
<?php echo form_submit('action', 'Tambah ke Keranjang'); ?>
<?php echo form_close(); ?>
</li>
<?php endforeach; ?>
</ul>
</div>
<?php if ($cart = $this->cart->contents()): ?>
<div id="cart">
<table>
<caption>Shopping Cart</caption>
<thead>
<tr>
<th>Nama Item</th>
<th>Pilihan</th>
<th>Harga</th>
<th></th>
</tr>
</thead>
<?php foreach ($cart as $item): ?>
<tr>
<td><?php echo $item['name']; ?></td>
<td>
<?php if ($this->cart->has_options($item['rowid'])) {
foreach ($this->cart->product_options($item['rowid']) as $option => $value) {
echo $option . ": <em>" . $value . "</em>";
}
} ?>
</td>
<td>Rp <?php
$harga=number_format($item['subtotal'],2,",",".");
echo $harga;
?></td>
<td class="remove">
<?php echo anchor('shop/remove/'.$item['rowid'],'X'); ?>
</td>
</tr>
<?php endforeach; ?>
<tr class="total">
<td colspan="2"><strong>Total</strong></td>
<td>Rp <?php
$harga_tot=number_format($this->cart->total(),2,",",".");
echo $harga_tot;
?></td>
</tr>
</table>
</div>
<?php endif; ?>
</body>
</html>
Note : $harga_tot=number_format($this->cart->total(),2,",","."); berfungsi untuk memformat number dan disini saya format dengan dikasih "." per ribunya dan saya kasih 0 di akhirnya dengan dipisahkan tanda ",".STEP 4 : Membuat CSS
Untuk mempercantik tampilan tambahkan file css di folder root. Dengan menggunakan editor teks, buatlah file style.css dan tulis kode dibawah ini lalu simpan dalam folder css :
body {
font: 13px Arial;
}
#products {
text-align: center; float: left;
}
#products ul {
list-style-type: none; margin: 0px;
}
#products li {
width: 150px; padding: 4px; margin: 8px;
border: 1px solid #ddd; background-color: #eee;
-moz-border-radius: 4px; -webkit-border-radius: 4px;
}
#products .name {
font-size: 15px; margin: 5px;
}
#products .price {
margin: 5px;
}
#products .option {
margin: 5px;
}
#cart {
padding: 4px; margin: 8px; float: left;
border: 1px solid #ddd; background-color: #eee;
-moz-border-radius: 4px; -webkit-border-radius: 4px;
}
#cart table {
width: 320px; border-collapse: collapse;
text-align: left;
}
#cart th {
border-bottom: 1px solid #aaa;
}
#cart caption {
font-size: 15px; height: 30px; text-align: left;
}
#cart .total {
height: 40px;
}
#cart .remove a {
color: red;
}
STEP 5 : Membuat Database
Jangan lupa untuk membuat database dengan detail sebagai berikut :
- nama database ci_series
- nama table produk
- nama-nama field table produk
- id
- nama
- harga
- gambar
- nama_pilihan
- nilai_pilihan
STEP 6 : Konfigurasi CodeIgniter
Sebenarnya ini harus di konfigurasi terlebih dahulu, maaf sobat. Konfigurasi terdiri dari sebagai berikut :
Jika sobat berhasil hasilnya akan sepeti dibawah ini
DOWNLOAD SOURCE CODE
- Konfigurasi file config.php dalam folder application/config :
$config['base_url'] = 'http://localhost/ci_zone/ci_day12/'; $config['index_page'] = ''; $config['encryption_key'] = 'dat';
- Konfigurasi file database.php dalam folder application/config :
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = 'root';//isikan sesuai password sobat $db['default']['database'] = 'ci_series'; $db['default']['dbdriver'] = 'mysql';
- Konfigurasi file autoload.php dalam folder application/config :
$autoload['libraries'] = array('database','cart'); $autoload['helper'] = array('url','html','form'); - Konfigurasi file routes.php dalam folder application/config :
$route['default_controller'] = "shop";
Jika sobat berhasil hasilnya akan sepeti dibawah ini
 |
| gb. screenshot hasil pembuatan shopping cart sederhana di CI 2.1.3 |
CARA MEMBUAT .HTACCESS CODEIGNITER 2.1.3 DI XAMPP UNTUK OS WINDOWS
Untuk membuat file .htaccess memang agak sulit, hanya dikarenakan perbedaan web server dan sistem operasinya. Seperti file .htaccess bawaan Codeigniter yang tertulis di documentation book nya, file itu hanya bisa digunakan ketika OS kita adalah Linux karena PHP dibuat berdasarkan OS unix sebenarnya. Maka dari itu di sini saya akan share file .htaccess untuk windows dengan menggunakan web server xampp. Maksud saya rinci file ini akan optimal ketika digunakan dalam spek tersebut. tapi juga bisa digunakan dalam spek yang laen.
Ingat namanya adalah " .htaccess " tanpa tanda petik
Ingat namanya adalah " .htaccess " tanpa tanda petik
Langsung kopi kode dibawah :
DOWNLOAD SOURCE CODE
RewriteEngine on
RewriteCond $1 !^(index\.php|resources|robots\.txt)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L,QSA]
UPLOAD DAN MANIPULASI (RESIZE) GAMBAR DENGAN CODEIGNITER 2.1.3
Di artikel kali ini saya akan membuat aplikasi upload dan manipulasi gambar lebih tepatnya akan saya gunakan fungsi resize() dalam codeIgniter. Ini koding yang dibutuhkan :
STEP 1 : Membuat Controller
Dengan menggunakan editor teks, buatlah file gallery.php dan letakkan kode ini dan simpan dalam folder application/controllers :
STEP 2 : Membuat Model
Dengan menggunakan editor teks, buatlah file gallery_model.php dan letakkan kode ini dan simpan dalam folder application/models :
STEP 3 : Membuat View
Dengan menggunakan editor teks, buatlah file gallery.php dan letakkan kode ini dan simpan dalam folder application/views :
STEP 1 : Membuat Controller
Dengan menggunakan editor teks, buatlah file gallery.php dan letakkan kode ini dan simpan dalam folder application/controllers :
<?php
class Gallery extends CI_Controller {
function index() {
$this->load->model('Gallery_model');
if ($this->input->post('upload')) {
$this->Gallery_model->do_upload();
}
$data['images'] = $this->Gallery_model->get_images();
$this->load->view('gallery', $data);
}
}
STEP 2 : Membuat Model
Dengan menggunakan editor teks, buatlah file gallery_model.php dan letakkan kode ini dan simpan dalam folder application/models :
<?php
class Gallery_model extends CI_Model {
var $gallery_path;
var $gallery_path_url;
function __construct() {
parent::__construct();
$this->gallery_path = realpath(APPPATH . '../images');
$this->gallery_path_url = base_url().'images/';
}
function do_upload() {
$config = array(
'allowed_types' => 'jpg|jpeg|gif|png',
'upload_path' => $this->gallery_path,
'max_size' => 2000
);
$this->load->library('upload', $config);
$this->upload->do_upload();
$image_data = $this->upload->data();
$config = array(
'source_image' => $image_data['full_path'],
'new_image' => $this->gallery_path . '/thumbs',
'maintain_ratio' => true,
'width' => 150,
'height' => 100
);
$this->load->library('image_lib', $config);
$this->image_lib->resize();
}
function get_images() {
$files = scandir($this->gallery_path);
$files = array_diff($files, array('.', '..', 'thumbs'));
$images = array();
foreach ($files as $file) {
$images []= array (
'url' => $this->gallery_path_url . $file,
'thumb_url' => $this->gallery_path_url . 'thumbs/' . $file
);
}
return $images;
}
}
STEP 3 : Membuat View
Dengan menggunakan editor teks, buatlah file gallery.php dan letakkan kode ini dan simpan dalam folder application/views :
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title>CI Gallery</title>
<meta charset="UTF-8">
<style type="text/css">
#gallery, #upload {
border: 1px solid #ccc; margin: 10px auto; width: 570px; padding: 10px;
}
#blank_gallery {
font-family: Arial; font-size: 18px; font-weight: bold;
text-align: center;
}
.thumb {
float: left; width: 150px; height: 100px; padding: 10px; margin: 10px; background-color: #ddd;
}
.thumb:hover {
outline: 1px solid #999;
}
img {
border: 0;
}
#gallery:after {
content: "."; visibility: hidden; display: block; clear: both; height: 0; font-size: 0;
}
</style>
</head>
<body>
<div id="gallery">
<?php if (isset($images) && count($images)):
foreach($images as $image): ?>
<div class="thumb">
<a href="<?php echo $image['url']; ?>">
<img src="<?php echo $image['thumb_url']; ?>" />
</a>
</div>
<?php endforeach; else: ?>
<div id="blank_gallery">Please Upload an Image</div>
<?php endif; ?>
</div>
<div id="upload">
<?php
echo form_open_multipart('gallery');
echo form_upload('userfile');
echo form_submit('upload', 'Upload');
echo form_close();
?>
</div>
</body>
</html>
Jika sobat benar dalaml pengkodean maka akan menghasilkan seperti ini : |
| screenshot hasil kerjaan manipulasi gambar di codeigniter |
MEMBUAT PAGINATION DI CODEIGNITER 2.1.3
Hari ini saya akan membagikan tutorial tentang pagination di codeigniter 2.1.3. Pagination membuat tampilan kita lebih simpel dan atraktif. Ok langsung saja
STEP 1 : Membuat Database
Database ini akan kita tampilkan dalam view kita nanti. Nama databasenya ci_series dan nama tabelnya adalah data. Yang belum tahu cara buatnya silakan kopikan kode ini di sql phpmyadmin.
STEP 2 : Konfigurasi CodeIgniter
Buka application\config\autoload.php dan edit konfigurasi default sebagai berikut :
STEP 3 : Membuat controller
Buat file application\controllers\site.php dan isikan koding seperti dibawah ini :
STEP 4 : Membuat Views
Buat file application\views\site_view.php dan isikan koding seperti dibawah :
STEP 1 : Membuat Database
Database ini akan kita tampilkan dalam view kita nanti. Nama databasenya ci_series dan nama tabelnya adalah data. Yang belum tahu cara buatnya silakan kopikan kode ini di sql phpmyadmin.
create database ci_series; use ci_series; create table data( id int(11) primary key auto_increment not null, title varchar(50) not null, content text not null );
insert into data values (0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul',';
STEP 2 : Konfigurasi CodeIgniter
Buka application\config\autoload.php dan edit konfigurasi default sebagai berikut :
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url');
Juga buka application\config\config.php dan konfigurasi seperti dibawah ini :$config['base_url'] = 'http://localhost/tutorial7/'; //tutorial7 adalah nama folder tempat kerja sobatEdit application\config\database.php seperti dibawah ini :
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = 'root'; $db['default']['database'] = 'ci_series'; $db['default']['dbdriver'] = 'mysql';Juga buka application\config\routes.php dan konfigurasi seperti dibawah ini :
$route['default_controller'] = "site"; //'site' adalah controller default yang akan di load pertama kali
STEP 3 : Membuat controller
Buat file application\controllers\site.php dan isikan koding seperti dibawah ini :
<?php
class Site extends CI_Controller {
function index()
{
$this->load->library('pagination');
$this->load->library('table');
//$this->table->set_heading('Id', 'The Title', 'The Content');
$config['base_url'] = site_url('site/index');
$config['total_rows'] = $this->db->get('data')->num_rows();
$config['per_page'] = 7;
$config['num_links'] = 2;
$config['uri_segment'] = 3; //3 merupakan posisi pagination dalam url
$config['full_tag_open'] = '<div id="pagination">';
$config['full_tag_close'] = '</div>';
$this->pagination->initialize($config);
$data['records'] = $this->db->get('data', $config['per_page'], $this->uri->segment(3));
$this->load->view('site_view', $data);
}
}
Note : Ini sedikit penjelasan dari controller bernama site.php diatas :$config['base_url']adalah url dasar tempat baris kita berada.$config['total_rows']adalah jumlah baris yang akan ditampilkan, diatas di isi dengan jumlah baris yang ada di tabel data.$config['per_page']adalah jumlah baris yang di tampilkan dalam satu halaman.$config['uri_segment']adalah posisi pagination dalam url.$config['num_links']adalah jumlah samping kanan dan kiri link paginasi sobat.$config['full_tag-open']adalah tag pembuka dari paginasi sobat.
STEP 4 : Membuat Views
Buat file application\views\site_view.php dan isikan koding seperti dibawah :
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>untitled</title>
<style type="text/css" media="screen">
#container {
width: 600px;
margin: auto;
font-family: helvetica, arial;
}
table {
width: 600px;
margin-bottom: 10px;
}
td {
border-right: 1px solid #aaaaaa;
padding: 1em;
}
td:last-child {
border-right: none;
}
th {
text-align: left;
padding-left: 1em;
background: #cac9c9;
border-bottom: 1px solid white;
border-right: 1px solid #aaaaaa;
}
#pagination a, #pagination strong {
background: #e3e3e3;
padding: 4px 7px;
text-decoration: none;
border: 1px solid #cac9c9;
color: #292929;
font-size: 13px;
}
#pagination strong, #pagination a:hover {
font-weight: normal;
background: #cac9c9;
}
</style>
</head>
<body>
<div id="container">
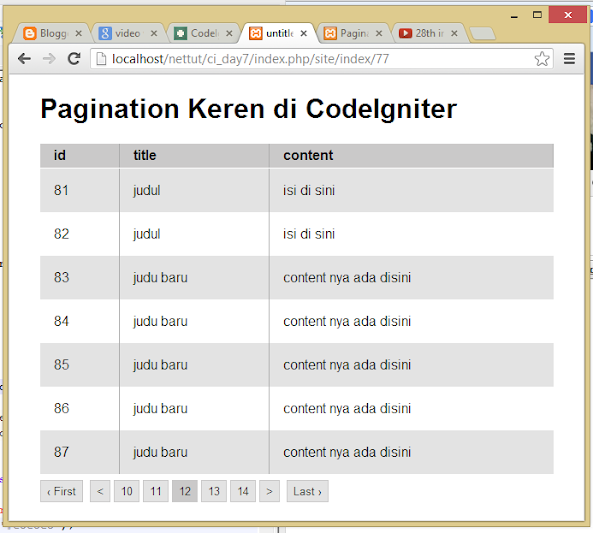
<h1>Pagination Keren di CodeIgniter</h1>
<?php echo $this->table->generate($records); ?>
<?php echo $this->pagination->create_links(); ?>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$('tr:odd').css('background', '#e3e3e3');
</script>
</body>
</html>
Jika sobat benar maka ketika dijalankan akan tampak seperti gambar dibawah ini : |
| screenshot hasil pagination di codeigniter |
MEMBUAT LOGIN DI CODEIGNITER 2.1.3 (AUTHENTIKASI)
Kali ini saya akan membagikan tutorial tentang pembuatan login di codeigniter 2.1.3. Hasil akhir dari aplikasi ini adalah sobat akan disuguhi tampilan login (jika belum login) ada 2 pilihan Login atau SignUp (daftar sebagai member). Dalam Form signup akan ada validasi, ketika sobat berhasil akan di arahkan ke halaman pemberitahuan untuk login. Setelah berhasil login sobat akan di redirect ke halaman member_area. Ok langsung aja ke praktek.
STEP 1 : Membuat tabel
Sobat diasumsikan sudah membuat database bernama ci_series dan membuat tabel bernama membership dengan 6 field/kolom yaitu id, nama_depan, nama_belakang, username, password, email_address. Dengan field id kita set sebagai primary key dengan nilai auto_increment
STEP 2 : Membuat model
Buat application\models\membership_model.php dan isikan kode sebagai berikut :
function validate digunakan untuk memvalidasi hasil login sobat, jika username dan password yang dimasukkan cocok maka akan menghasilkan nilai true (benar). Dan untuk function create member digunakan untuk membuat member baru dengan memasukkan semua data ke field masing-masing.
STEP 2 : Membuat controller
Disini saya akan membuat 2 controller yaitu login.php dan site.php untuk yang pertama yaitu saya akan membuat application\controllers\login.php sebagai berikut :
Yang kedua saya akan membuat controller application\controllers\site.php sebagai berikut :STEP 1 : Membuat tabel
Sobat diasumsikan sudah membuat database bernama ci_series dan membuat tabel bernama membership dengan 6 field/kolom yaitu id, nama_depan, nama_belakang, username, password, email_address. Dengan field id kita set sebagai primary key dengan nilai auto_increment
STEP 2 : Membuat model
Buat application\models\membership_model.php dan isikan kode sebagai berikut :
<?php
class Membership_model extends CI_Model {
function validate()
{
$this->db->where('username', $this->input->post('username'));
$this->db->where('password', md5($this->input->post('password')));
$query = $this->db->get('membership');
if($query->num_rows == 1)
{
return true;
}
}
function create_member()
{
$new_member_insert_data = array(
'nama_depan' => $this->input->post('first_name'),
'nama_belakang' => $this->input->post('last_name'),
'email_address' => $this->input->post('email_address'),
'username' => $this->input->post('username'),
'password' => md5($this->input->post('password'))
);
$insert = $this->db->insert('membership', $new_member_insert_data);
return $insert;
}
}
function validate digunakan untuk memvalidasi hasil login sobat, jika username dan password yang dimasukkan cocok maka akan menghasilkan nilai true (benar). Dan untuk function create member digunakan untuk membuat member baru dengan memasukkan semua data ke field masing-masing.
STEP 2 : Membuat controller
Disini saya akan membuat 2 controller yaitu login.php dan site.php untuk yang pertama yaitu saya akan membuat application\controllers\login.php sebagai berikut :
<?php
class Login extends CI_Controller {
function index()
{
$data['main_content'] = 'login_form';
$this->load->view('includes/template', $data);
}
function validate_credentials()
{
$this->load->model('membership_model');
$query = $this->membership_model->validate();
if($query) // jika data user benar
{
$data = array(
'username' => $this->input->post('username'),
'is_logged_in' => true
);
$this->session->set_userdata($data);
redirect('site/members_area');
}
else // username atau password salah
{
$this->index();
}
}
function signup()
{
$data['main_content'] = 'signup_form';
$this->load->view('includes/template', $data);
}
function create_member()
{
$this->load->library('form_validation');
// field name, error message, validation rules
$this->form_validation->set_rules('first_name', 'Name', 'trim|required');
$this->form_validation->set_rules('last_name', 'Last Name', 'trim|required');
$this->form_validation->set_rules('email_address', 'Email Address', 'trim|required|valid_email');
$this->form_validation->set_rules('username', 'Username', 'trim|required|min_length[4]');
$this->form_validation->set_rules('password', 'Password', 'trim|required|min_length[4]|max_length[32]');
$this->form_validation->set_rules('password2', 'Password Confirmation', 'trim|required|matches[password]');
if($this->form_validation->run() == FALSE)
{
$this->load->view('signup_form');
}
else
{
$this->load->model('membership_model');
if($query = $this->membership_model->create_member())
{
$data['main_content'] = 'signup_successful';
$this->load->view('includes/template', $data);
}
else
{
$this->load->view('signup_form');
}
}
}
function logout()
{
$this->session->sess_destroy();
$this->index();
}
}
<?php
class Site extends CI_Controller
{
function __construct()
{
parent::__construct();
$this->is_logged_in();
}
function members_area()
{
$this->load->view('logged_in_area');
}
function another_page() // just for sample
{
echo 'good. you\'re logged in.';
}
function is_logged_in()
{
$is_logged_in = $this->session->userdata('is_logged_in');
if(!isset($is_logged_in) || $is_logged_in != true)
{
echo 'You don\'t have permission to access this page. <a href="../login">Login</a>';
die();
//$this->load->view('login_form');
}
}
}
STEP 3 : Membuat template
Sebelum saya membuat view terlebih dahulu saya akan membuat template yang terdiri header.php, footer.php, tut_info.php(opsional) dan template.php.yang berada dalam direktori views\include.
Kode application\views\include\header.php
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Sign Up!</title> <link rel="stylesheet" href="<?php echo base_url();?>/css/style.css" type="text/css" media="screen" /> </head> <body>Kode application\views\include\footer.php
</body> </html>
Kode application\views\include\template.php
<?php $this->load->view('includes/header'); ?>
<?php $this->load->view($main_content); ?>
<?php $this->load->view('includes/footer'); ?>
$main_content Merupakan variabel yang akan membuat template dinamis
Kode application\views\include\tut_info.php
STEP 4 : Membuat Views
Saya akan membuat 4 views, yaitu :
STEP 5 : Membuat file css
Untuk mempercanti tampilan sobat tambahkan file css di css/style.css dengan css adalah folder diluar sistem, dan isikan file dengan skrip dibawah :
STEP TERAKHIR : Konfigurasi CodeIgniter
Kalau sobat sukses, hasilnya seperti dibawah ini, Sobat bisa download sourcenya di link bawah. Jika sobat ada masukan atau saran ataupun kurang paham. Kasih komentar ya sobat.
<div id="tutInfo">Tutorial created by <a href="http://www.facebook.com/ahmaddarulabror">Ahmad Darul Abror</a> for <a href="http://starzoneku.blogspot.com">My Blog</a></div>
STEP 4 : Membuat Views
Saya akan membuat 4 views, yaitu :
- application\views\login_form.php yang memuat view yang menampilkan form untuk login
<?php $this->load->view('includes/header'); ?> <div id="login_form"> <h1>Login, Fool!</h1> <?php echo form_open('login/validate_credentials'); echo form_input('username', 'Username'); echo form_password('password', 'Password'); echo form_submit('submit', 'Login'); echo anchor('login/signup', 'Create Account'); echo form_close(); ?> </div><!-- end login_form--> <?php $this->load->view('includes/tut_info'); ?> <?php $this->load->view('includes/footer'); ?> - application\views\signup_form.php view ini menampilkan form pendaftaran atau signup
<?php $this->load->view('includes/header'); ?> <h1>Create an Account!</h1> <fieldset> <legend>Personal Information</legend> <?php echo form_open('login/create_member'); echo form_input('first_name', set_value('first_name', 'First Name')); echo form_input('last_name', set_value('last_name', 'Last Name')); echo form_input('email_address', set_value('email_address', 'Email Address')); ?> </fieldset> <fieldset> <legend>Login Info</legend> <?php echo form_input('username', set_value('username', 'Username')); echo form_input('password', set_value('password', 'Password')); echo form_input('password2', 'Password Confirm'); echo form_submit('submit', 'Create Acccount'); ?> <?php echo validation_errors('<p class="error">'); ?> </fieldset> <?php $this->load->view('includes/tut_info'); ?> <?php $this->load->view('includes/footer'); ?> - application\views\signup_successful.php yang berisikan informasi bahwa signup sukses, lalu view member akan di suguhi link login.
<h1>Congrats!</h1> <p>Your account has not been created. <?php echo anchor('login', 'Login Now');?></p> - application\views\logged_in_area.php view member yang sudah login
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>untitled</title> </head> <body> <h2>Selamat datang kembali, <?php echo $this->session->userdata('username'); ?>!</h2> <p>This section represents the area that only logged in members can access.</p> <h4><?php echo anchor('login/logout', 'Logout'); ?></h4> </body> </html>
STEP 5 : Membuat file css
Untuk mempercanti tampilan sobat tambahkan file css di css/style.css dengan css adalah folder diluar sistem, dan isikan file dengan skrip dibawah :
body {
background: #b6b6b6;
margin: 0;
padding: 0;
font-family: arial;
}
#login_form {
width: 300px;
background: #f0f0f0 url(../img/login_bg.jpg) repeat-x 0 0;
border: 1px solid white;
margin: 250px auto 0;
padding: 1em;
-moz-border-radius: 3px;
}
h1,h2,h3,h4,h5 {
margin-top: 0;
font-family: arial black, arial;
text-align: center;
}
input[type=text], input[type=password] {
display: block;
margin: 0 0 1em 0;
width: 280px;
border: 5px;
-moz-border-radius: 1px;
-webkit-border-radius: 1px;
padding: 1em;
}
input[type=submit], form a {
border: none;
margin-right: 1em;
padding: 6px;
text-decoration: none;
font-size: 12px;
-moz-border-radius: 4px;
background: #348075;
color: white;
box-shadow: 0 1px 0 white;
-moz-box-shadow: 0 1px 0 white;
-webkit-box-shadow: 0 1px 0 white;
}
input[type=submit]:hover, form a:hover {
background: #287368;
cursor: pointer;
}
/* Validation error messages */
.error {
color: #393939;
font-size: 15px;
}
fieldset {
width: 300px;
margin: auto;
margin-bottom: 2em;
display: block;
}
/* FOR FUN */
h1 {
text-shadow: 0 1px 0 white;
}
/* Not necessary. Just the "tutorial created by" stuff at the bottom */
#tutInfo {
background: #e3e3e3;
border-top: 1px solid white;
position: absolute;
bottom: 0;
width: 100%;
padding: .7em .7em .7em 2em;
}
STEP TERAKHIR : Konfigurasi CodeIgniter
Buka application\config\autoload.php dan edit konfigurasi default sebagai berikut :
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url','form');
Juga buka application\config\config.php dan konfigurasi seperti dibawah ini :
$config['base_url'] = 'http://localhost/tutorial7/'; //tutorial7 adalah nama folder tempat kerja sobat
Edit application\config\database.php seperti dibawah ini :
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = 'root'; $db['default']['database'] = 'ci_series'; $db['default']['dbdriver'] = 'mysql';
Juga buka application\config\routes.php dan konfigurasi seperti dibawah ini :
$route['default_controller'] = "site";
Kalau sobat sukses, hasilnya seperti dibawah ini, Sobat bisa download sourcenya di link bawah. Jika sobat ada masukan atau saran ataupun kurang paham. Kasih komentar ya sobat.
 |
| screenshot hasil login di codeigniter 2.1.3 |
Subscribe to:
Comments (Atom)







Follow Me