Hari ini saya akan membagikan tutorial tentang pagination di codeigniter 2.1.3. Pagination membuat tampilan kita lebih simpel dan atraktif. Ok langsung saja
STEP 1 : Membuat Database
Database ini akan kita tampilkan dalam view kita nanti. Nama databasenya ci_series dan nama tabelnya adalah data. Yang belum tahu cara buatnya silakan kopikan kode ini di sql phpmyadmin.
STEP 2 : Konfigurasi CodeIgniter
Buka application\config\autoload.php dan edit konfigurasi default sebagai berikut :
STEP 3 : Membuat controller
Buat file application\controllers\site.php dan isikan koding seperti dibawah ini :
STEP 4 : Membuat Views
Buat file application\views\site_view.php dan isikan koding seperti dibawah :
STEP 1 : Membuat Database
Database ini akan kita tampilkan dalam view kita nanti. Nama databasenya ci_series dan nama tabelnya adalah data. Yang belum tahu cara buatnya silakan kopikan kode ini di sql phpmyadmin.
create database ci_series; use ci_series; create table data( id int(11) primary key auto_increment not null, title varchar(50) not null, content text not null );
insert into data values (0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul','Isi di sini'),(0,'Judul',';
STEP 2 : Konfigurasi CodeIgniter
Buka application\config\autoload.php dan edit konfigurasi default sebagai berikut :
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url');
Juga buka application\config\config.php dan konfigurasi seperti dibawah ini :$config['base_url'] = 'http://localhost/tutorial7/'; //tutorial7 adalah nama folder tempat kerja sobatEdit application\config\database.php seperti dibawah ini :
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = 'root'; $db['default']['database'] = 'ci_series'; $db['default']['dbdriver'] = 'mysql';Juga buka application\config\routes.php dan konfigurasi seperti dibawah ini :
$route['default_controller'] = "site"; //'site' adalah controller default yang akan di load pertama kali
STEP 3 : Membuat controller
Buat file application\controllers\site.php dan isikan koding seperti dibawah ini :
<?php
class Site extends CI_Controller {
function index()
{
$this->load->library('pagination');
$this->load->library('table');
//$this->table->set_heading('Id', 'The Title', 'The Content');
$config['base_url'] = site_url('site/index');
$config['total_rows'] = $this->db->get('data')->num_rows();
$config['per_page'] = 7;
$config['num_links'] = 2;
$config['uri_segment'] = 3; //3 merupakan posisi pagination dalam url
$config['full_tag_open'] = '<div id="pagination">';
$config['full_tag_close'] = '</div>';
$this->pagination->initialize($config);
$data['records'] = $this->db->get('data', $config['per_page'], $this->uri->segment(3));
$this->load->view('site_view', $data);
}
}
Note : Ini sedikit penjelasan dari controller bernama site.php diatas :$config['base_url']adalah url dasar tempat baris kita berada.$config['total_rows']adalah jumlah baris yang akan ditampilkan, diatas di isi dengan jumlah baris yang ada di tabel data.$config['per_page']adalah jumlah baris yang di tampilkan dalam satu halaman.$config['uri_segment']adalah posisi pagination dalam url.$config['num_links']adalah jumlah samping kanan dan kiri link paginasi sobat.$config['full_tag-open']adalah tag pembuka dari paginasi sobat.
STEP 4 : Membuat Views
Buat file application\views\site_view.php dan isikan koding seperti dibawah :
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>untitled</title>
<style type="text/css" media="screen">
#container {
width: 600px;
margin: auto;
font-family: helvetica, arial;
}
table {
width: 600px;
margin-bottom: 10px;
}
td {
border-right: 1px solid #aaaaaa;
padding: 1em;
}
td:last-child {
border-right: none;
}
th {
text-align: left;
padding-left: 1em;
background: #cac9c9;
border-bottom: 1px solid white;
border-right: 1px solid #aaaaaa;
}
#pagination a, #pagination strong {
background: #e3e3e3;
padding: 4px 7px;
text-decoration: none;
border: 1px solid #cac9c9;
color: #292929;
font-size: 13px;
}
#pagination strong, #pagination a:hover {
font-weight: normal;
background: #cac9c9;
}
</style>
</head>
<body>
<div id="container">
<h1>Pagination Keren di CodeIgniter</h1>
<?php echo $this->table->generate($records); ?>
<?php echo $this->pagination->create_links(); ?>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$('tr:odd').css('background', '#e3e3e3');
</script>
</body>
</html>
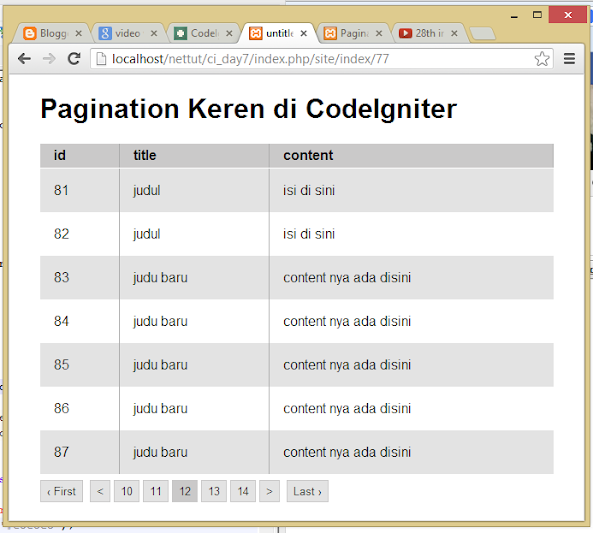
Jika sobat benar maka ketika dijalankan akan tampak seperti gambar dibawah ini : |
| screenshot hasil pagination di codeigniter |








pertamaxx
ReplyDeletethks gan, sangat bermanfaat
sama-sama bisa membantu
DeleteThis comment has been removed by the author.
ReplyDeletewhat comment has been removed?
DeletePa kok pas klik page 2 not found ?
ReplyDeletesudah saya edit sedikit kodingnya silkan dicoba
Deletegan.... controller site saya coba masukan ke folder admin. tapi ketika di klik nomor paging-nya, contoh saya klik urutan nomor 2, maka hasilnya muncul namun posisi nomor paging yang diblok tetap di nomor 1. itu kenapa ya???
ReplyDeletesaya ganti dibagian ini gan
$config['base_url'] = 'http://localhost/nettut/ci_day7/index.php/admin/site/index';
dan bagian segmen
$data['records'] = $this->db->get('data', $config['per_page'], $this->uri->segment(4));
udah saya benahi kodingnya, silkan di coba
Deletemakasih mas buat tutorialnya :D,
ReplyDeletemantap .....
ReplyDeletekok gak bisa d download ya script paginationnya
ReplyDeleteudah bisa kok..
Deletedi coba lagi gan
makasih...
ReplyDeletetapi kalau untuk menampilkan beberapa field gimana gan?
Trimakasih.Sudah saya coba dan berhasil.
ReplyDeleteTapi qo ga da modelnya ya ? Kenapa ?
penggunaan model sebenernya hanya sebuah kebutuhan dari programmer saja, jika programmer tersebut sudah paham konsep MVC
ReplyDeleteKalo kita pake $route['paging']= 'site'; gimana gan caranya, soalnya pas halaman 2 dst not found,
ReplyDelete